【第9回】
怒涛のアニメーション編 その壱 キーフレームアニメーションを知れ!
(01/06/08)

|
ケケ元 … 東大阪市出身。悪ぶっているが、タバコの持ち方がヘン。
モッティ(右下) … CGの現場に顔を突っ込むことを生きがいとする自称“CGやじうま”。今回、何の因果か3D CG道場を開くことになった。3D CGを憎む男“ケケ元”を改心させるつもりが、ケケ元以上にガラが悪くなっているような…。
|
フリーの3D CGソフト「Blender」を使って、はじめての人でもいつの間にか3D CGアニメーションを作れるようにする我が道場。ゆっくり、ていねいに3D CGの楽しさを伝えていきたいと道場主モッティは思っている。さらに、この連載はエムディエヌコーポレーション発行のPCでグラフィックを楽しむ月刊誌「WinGraphic」と強力にタッグを組んで、3D CGを2倍楽しめるようになっている。窓の杜では毎週連載を活かして初心者向けにゆっくりと進み、WinGraphicの連載「フリーウエアで3DCG道場」では誌面を生かしてショートカットの一覧や、一歩進んだ3D CG作成のヒントなどが載っているぞ。窓の杜と一緒に読むと、3D CGテクニックの上達は間違いなし!
さぁ、本道場もいよいよ佳境に入ってきた。今回から“3D CGの華”アニメーション編に突入するぞ! 本道場の内弟子“ケケ元”とともに「ゼロから」3D CGをはじめよう!
□WinGraphic
http://www.mdn.co.jp/WinGraph/
 ついにアニメーション作成に突入!
ついにアニメーション作成に突入!
![[Rem Doubles]を忘れると、こんな結果に…](dojo9_renders.jpg) |
| [Rem Doubles]を忘れると、こんな結果に… |
3D CG美少女好きながら、その反面3D CGを憎むというヒネクレモノ、ケケ元がワタクシことモッティの開いている本道場に預けられてから早くも3カ月目。「ゆっくり、ていねいに」が方針の本道場だが、ケケ元に対してはその方針に加えて「厳しく」接している。前回でひととおりオブジェクトの形や色をいじる工程を教え終わったので、ケケ元には始めからひとりでおさらいさせてみた。
何度も何度もつっかかりながらとりあえずの形にまでモデリングでき、色もつけた。カメラをオブジェクトに向けてレンダリング! しかし、レンダリングされた画像を見るとオブジェクトの中央に1本線が通っていて、何かおかしいと首をひねっている。ふむふむ。プラスチック製品にときどき見られる成型線(モールド)がレンダリング時に出てしまっている。どうやら鏡面コピーをしたときに、[Rem Doubles]ボタンを押して、重なっている頂点をひとつにまとめなかったようだ。
「ケケ元に対しては厳しく」の方針通り、ビシビシと指導をする。「ケケ元! 鏡面コピーをするときには重なっている頂点をまとめることを忘れるんじゃないぞ! 忘れないように反復練習だ! モデリングからレンダリングまで10回繰り返せ!」と、言いつけた。すると、ケケ元はモッティにちらっと見たのち、すくっと立ち上がってPCの前から逃げ出した。「おいっ、ケケ元どこに行くんだ!」と追いかけたが、どうやら最近はキレるよりも、逃げるということを覚えたらしい。それも速い。獣のような身のこなしで、追いかけるモッティをかわしていく。
ようやくのことでケケ元の首根っこを押さえてPCの前に連れてきた。「逃げ足ばっかり鍛えてないで、3D CGの稽古にも精を出せよ!」とどやしつけたが、いったいいつになったら心を入れ替えてくれるものか…。しかし、今回から3D CGの華、アニメーションに突入するのだ。そんな弱音を吐いている暇はない。気合入れていくぜ!
 3D CGアニメーションの基本、キーフレームアニメーション
3D CGアニメーションの基本、キーフレームアニメーション
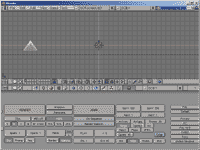
稽古にとりかかるぞ! 前回まで作ってきたキャラクターのオブジェクトは次回以降に利用するので、ちゃんと保存しておこう。保存したら、キーボードの[Ctrl]キー+[X]キーを押して、Blenderを初期化する。カスタマイズしていない場合、3Dウィンドウ中央に正方形のオブジェクトがひとつ配置されている。このオブジェクトは今回は使わないから[X]キーで削除しておくべし。続いて、今回アニメーションにして動かすオブジェクトを3Dウィンドウ内に配置する。[メニュー]→[ADD]→[Mesh]→[Cone]で出現する円錐が今回の主役だ。途中、[Vertices]というダイアログが出るが、これは円錐の底面の円の細かさだ。今回、この数値はいくつでも構わない。[OK]をクリックしたら、[Tab]キーを押してエディットモードから抜ける。3Dウィンドウの視点は正面図に切り替えておこう。
 |
| ディスプレイボタンウィンドウで、アニメーションの基本事項を設定 |
次に[F10]キーを押してボタンウィンドウをディスプレイボタンウィンドウに切り替える。マウスで切り替える場合はボタンウィンドウ上部にならんだボタンのうち、中央付近にあるピンクの絵が描いてあるボタンをクリック。ほかのボタンよりも少し大きいのでわかりやすい。黄色い“放射能マーク”のふたつ隣だ。ここでは、レンダリングするときの画像の大きさや画質、アニメーションの長さや保存するフォーマットなどを指定する。
ここで、まずアニメーションの長さを決める。コンピューター上のアニメーション、ムービーに限らず、テレビや映画を含む映像は、少しずつ変化した何枚もの静止画を連続して表示し、目の残像を利用して動いているように見せている。パラパラマンガと同じ原理だ。今回は1秒間に30フレーム(コマ)で2秒間のアニメーションを作る。ディスプレイボタンウィンドウの右の方にある[Frs/sec:]というボタンに30という数値を設定しよう。ボタンの右隅をクリックすると数字が増え、左隅をクリックすると減る。ボタン上で左右にドラッグするとスライダーと同じように操作できる。また、[Shift]キー+クリックで、直接数値が入力できるぞ。続いて、中央付近の大きな[ANIM]ボタンの下の方にある[Sta:]と[End:]にアニメーションの開始フレーム番号と終了フレーム番号を入力する。[Sta:]に1、[End:]に60と指定すると、合計60フレームのアニメーションと指定できた。
さて、いよいよオブジェクトを動かしてみるぞ。先ほどパラパラマンガと同じ原理といったが、3D CGではパラパラマンガの1フレーム1フレームを自分で描くのではく、動きの始点と終点を設定するとその間を自動的に補間してくれる機能がある。これを“キーフレームアニメーション”といって、ほとんどの3D CGソフトが備えている基本ともいえる機能だ。ここでは1フレーム目に画面の左から円錐が動き始め、60フレームに画面の右に到達するというアニメーションを作る。
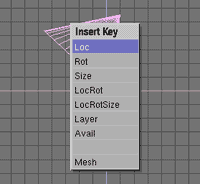
ボタンウィンドウ上部に並んでいるボタンのいちばん右にある数字の書いてあるボタンが、現在のフレーム番号を示している。ここに数値を入力すると、番号のフレームまで時間軸上をジャンプする。もしも1になっていなかったら、[Frs/sec:]ボタンと同じ操作で1にしておこう。3Dウィンドウ上で円錐を選択し、[G]キーで左の方に移動する。移動したらキーボードの[I]キーを押す。[Insert Key]というダイアログが現れたら[Loc]をクリック。1フレーム目の円錐の位置が記憶された。次に60フレーム目にジャンプしたら、円錐を右のほうに移動させ、[I]キー→[Insert Key]→[Loc]で位置を記憶させる。続いてマウスカーソルを3Dウィンドウにもっていって、[Alt]キー+[A]キーを押そう。3Dウィンドウに円錐が左から右に移動する様子が繰り返し再生されるはずだ。[Esc]キーを押すと再生が停止する。これでいちばん初歩的なアニメーションの完成だ!
 位置だけでなく、いろんなパラメーターでアニメーションを動かす!
位置だけでなく、いろんなパラメーターでアニメーションを動かす!
 |
| キーフレームではいろんなパラメーターを記憶できる |
もうちょっと違う動きもつけてみよう。このままだと直線的な動きなので30フレーム目に円錐をちょっと寄り道させてみよう。現在のフレーム番号ボタンに30を入力し、30フレーム目にジャンプ。円錐は3Dウィンドウの真ん中あたりにいるはずだ。これを少し上の方に移動させてやる。位置が決まったら1フレーム目、60フレーム目と同様に[I]キー→[Insert Key]→[Loc]。[Alt]キー+[A]キーで再生すると、円錐が山形の軌跡を描いて移動するのがわかる。
次のステップに進もう。1フレーム目にジャンプして、適当に円錐を回転させたり大きさを変えたりしよう。位置を変えてもOKだ。ここでもう一度[I]キーを押す。[Insert Key]で今度は[LocRotSize]をクリック。同じ作業を30フレーム目、60フレーム目で行ったら、[Alt]キー+[A]キーで再生してみよう。今度は円錐の位置だけでなく、角度や大きさも補間されてアニメーションが動いているのがわかるだろう。[Insert Key]ではそのフレームで記憶させたいパラメーターが選択できる。[Loc]をクリックすると位置だけ、[Rot]だと回転だけ、[Size]だと大きさだけ、[Loc Rot]だと位置と回転が、[LocRotSize]だと3つのパラメーターが記憶されるのだ。[Insert Key]にはほかにも選択肢があるが、位置(Loc)、回転(Rot)、大きさ(Size)を覚えておこう。
今回の1、30、60フレームのように、パラメーターを記憶させたフレームのことを“キーフレーム”と呼び、パラメーターを設定することを“キーフレームを打つ”とか“キーを打つ”という。今回はアニメーション全体の最初と真ん中、そして最後のフレームにキーを打ったが、キーは何番目のフレームに打っても、いくつ打っても構わない。キーを打つときのヒントとして、同じ距離を移動する場合、少ないフレーム数で移動した方が動きは速くなる、ということがいえる。つまりキーフレームとキーフレームの間隔を狭めると速く、広げると遅くなるのだ。どうすればおもしろい動きができるか、いろいろと試してみよう。
・今回作ったアニメーション「dojo9_anim.blend」のダウンロード(33.8KB)
 アニメーションは体で覚えろ!
アニメーションは体で覚えろ!
さて、ケケ元はというと、薄ら笑いを浮かべながら円錐に動きをつけている。かなり不気味だがいい傾向だ。よし、ちょっとヒントを伝授してやろうとケケ元の道着の襟をつかみ、何度も何度も投げ飛ばす。ケケ元は自分がなぜ投げられているのかもわからずに目を回している。「ケケ元! 動きの中でいちばん特徴的なところをキーフレームにすると効果的だぞ! たとえば投げられたときのフワッと浮いた瞬間だ。ただし、キーフレームをあまりたくさん作ると動きがギクシャクすることもあるぞ、よく体で覚えておけ!」っつーことで、みんなもケケ元に負けないように練習しておいてほしい。また次の稽古で会おう!
■「Blender」
【著作権者】NaN Technologies b.v.
【ソフト種別】フリーソフト
【バージョン】2.12(00/03/16)
□Blender:index
http://www.blender.nl/
□窓の杜 - Blender
http://www.forest.impress.co.jp/library/blender.html
(モッティ)



 トップページへ
トップページへ ゼロからはじめる3D CG道場 INDEX
ゼロからはじめる3D CG道場 INDEX