【第3回】「Pixia」でかわいい女の子の壁紙を作ってみよう
(99/10/22)「Pixia」は、レイヤーやテクスチャ効果機能など、かなり本格的なCG機能が搭載されているとても高性能なフリーのペイントソフトです。今回は「Pixia」を使って、デスクトップを飾る壁紙を作ってみます。「Pixia」は漫画風のイラストを描くユーザーに広く支持を得ているソフトなので、漫画チックな女の子がキーボードを持って立っている壁紙を作ることにします。
女の子を描くには、やはりどうしてもやわらかい線が必要ですので、(1)鉛筆で描いた下絵をスキャナーで取り込むことにします。その後、(2)レイヤー機能を使って下塗りをして、(3)ハイライトや影を使った本塗りを施します。そして(4)線の周りの塗り残しになった部分を処理したうえで、(5)女の子が抱えているキーボードを作成します。(6)部品庫を利用して背景を合成し、(7)最後にタイトルを作って完成です。メール版を読んでいる人は必ず窓の杜サーバー上に掲載している画像を確認して進んでくださいね。
- スキャナーを使って下絵の取り込み
- レイヤー機能を使って女の子の下塗り
- 本塗り開始! ハイライトを入れる
- 線の周りの塗り残しになった部分を処理
- 女の子が持っているキーボードを作成
- 部品庫を利用して背景を合成
- タイトルを作って完成
作成開始
1. スキャナーを使って下絵の取り込み
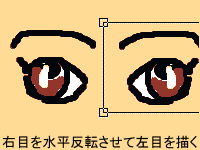
今回はちょっと込み入ったイラストなので、まず鉛筆と紙で簡単にラフを描いて、スキャナーで取り込んで、それを下絵にする方法を採りました。ただし、スキャンしたままの状態だとデッサンが狂っている部分が多々あったので、右目をコピーして水平反転させて左目部分に貼り付けるなどして、均等に描きづらい部分を修正してみました。「Pixia」のレイヤー機能で新規レイヤーを作成して、絵にトレーシングペーパーを重ねてなぞるみたいに下絵を参考にしつつ、これに本番の輪郭の絵を描きます。とにかく鉛筆とコンピューターの利点を使い分けるのがポイント。「マウスはもはや、俺の6本目の指なんだぜ」という人はいきなりマウスで描いちゃってもOKです。あと、「イラストを描くのが苦手」という方は、好きなキャラクターのホームページから絵を持ってきてレイヤー表示させて、上から自分でイラストを描いちゃうというのもいいですね。イラストを描く良い練習になると思います。
2. レイヤー機能を使って女の子の下塗り
輪郭の絵ができたら色付けです。下絵に使ったレイヤーは、もう必要ないのでここで削除しちゃいましょう。新規レイヤーを作成して、これを色専用とします。線画が見えるようにレイヤーの合成方法を[重ねる]に設定してください。レイヤーパレットの一番上にあるレイヤーが“ベースレイヤー”になります。今回はツールパレットにある[領域-閉領域]ボタンを使って囲まれた領域を自動選択し、それを塗りつぶすという方法を使いました。ただし、ベースレイヤー以外のレイヤーがどんな画像でも、[領域-閉領域]ボタンで自動的に範囲選択するときは、ベースレイヤーの画像だけが対象となりますので、注意してください。サンプルでは、「BASE」という文字を描いたベースレイヤーに、グラデーション画像を描いたレイヤーをかぶせてみましたが、[領域-閉領域]で選択すると、グラデーションの影響はいっさい受けずに「BASE」という文字が範囲選択されます。逆にこの性質をうまく利用する方法を考えてみるのもいいかも知れません。
3. 本塗り開始! ハイライトを入れる
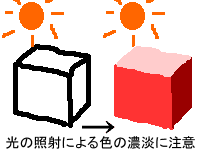
色を塗るとき、二次元のイラストを単色でべたっと塗ってしまうと薄っぺらくなってしまうので、ボリューム感を出すために「影」と「ハイライト」を入れてあげましょう。元の色より暗い色が「影」、明るい色が「ハイライト」になります。絵は基本的に「左上から光が差し込んでくる」というのが原則なので、影色を右下に、ハイライトを左上側に入れてあげれば、絵画っぽい雰囲気が出てきます。サンプル画像の四角い箱に光が当たった場合の色の濃淡の差に注意してください。筆で色を塗っていると多少はみ出したりしますので、ベースレイヤーにしていた線画を一番上にしてください。レイヤーの順番はドラッグ&ドロップで入れ替えられます。
4. 線の周りの塗り残しになった部分を処理
線を描くときに、ぼかし線の筆を選んでしまったので、線の周りに白の縁取りが残ってしまいました。今回は、線画の線を太らせる方法で、白い部分を塗りつぶしてしまいましょう。線の部分を[領域]で選択して、メニューバーの[領域]-[線を太らせる]を使って線を太くします。1~2ピクセルも太らせれば十分でしょう。
5. 女の子が持っているキーボードを作成
さて、女の子が持っている白いものですが、実はキーボードなんです。細かい仕事ですが、キーを作りましょう。新しいレイヤーを作って、そこにキーの部分を作成します。キーの碁盤の目の部分を線で書いて、メニューバーの赤と青のボールのアイコンをつついて、[フィルタ]メニューを出します。プルダウンメニューの[標準]の中に[レリーフ]という効果があるので、これを使って一気にキーボードを浮き彫り状態にしちゃいましょう。らくちんです。
6. 部品庫を利用して背景を合成
女の子の絵が一段落したので、背景をつけます。今回は著作権フリーの森の写真をインターネットから持ってきました。画像をコピーして、メニューバーの[編集]-[部品庫へコピー]を選びます。「部品庫」とは、その名の通り、画像を保存しておくクリップボード集みたいなもので、「Pixia」の便利な機能のひとつです。最初からいくつか使えそうな部品が入っているので、一度覗いてみてください。「部品庫から貼り付け」で画像を呼び出すと、レイヤーの一番下に貼り付けられます。
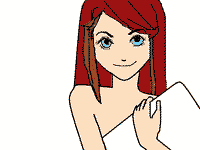
7. タイトルを作って完成
右上部分に「窓の杜」という文字列を入れてみました。ツールバーにあるフォントメニューから文字を記入できます。文字は文字パレットの数値を入力することによって、縁をぼかしたり、影をつけたりすることができます。[描画]-[トーンフィルタ]の設定によって、文字の色ずかいにグラデーションをかけることも可能です。
1,024×768サイズの壁紙をダウンロード(2,305KB)
「Pixia」使ってみた感想
レイヤー機能もペイント機能もフィルタ機能も十分に取りそろえた、バランスのとれた高機能ペイントソフトです。この環境でフリーソフトというのは、もうそれだけで十分ありがたいのですが、難を言えば、レイヤー機能でのちょっとした作業の動作がすごく重たいところが気になります。使い方に悩む機能も特になく、すんなり使えます。作者のホームページを見ると「ユーザーと共に育ってゆく」という感じがひしひしと伝わってくるので、これからが非常に楽しみなソフトです。
次回は写真を加工して遊んでみましょう。ただ写真にぐりぐりお絵書きするだけでも十分楽しいものです。笑いをとるために顔に落書きするのもいいですし、女子高生みたいに写真をラッピングするのもかわいいです。しかし、せっかくパソコンに取り込んだのだから、ちょっと凝ったことをしてみるのも一興。写真を加工しやすいソフトをご紹介します。お楽しみに。
□Pixiaホームページ
http://www.tky.3web.ne.jp/~ikami/pixia/【著作権者】(株)匠
【ソフト種別】フリーソフト
【バージョン】1.0r(99/10/05)(鈴木 ユミ)