.

【第39回】
デザイン確認しながらHTML編集する道具「HTML Editor For My Friends」
入力したタグがすぐに確認できるからタグの重複も早期発見できる!
(02/06/19)
 |
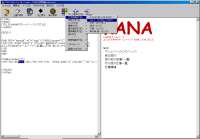
| デザインを確認しながらタグを入力できる |
| |
 |
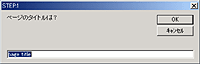
| ウィザード機能で必要最低限のタグを自動生成することもできる |
ホームページを作っているときって、新しいタグを入力するそばからデザインを確認していきたいもの。「あら? フォントタグを変更したつもりなのに、ちゃんと表示されてないみたい…」なんていうとき、デザインとソースを同時に確認できるといいのにと思うことってある。そんなときは「HTML Editor For My Friends」を使ってみよう。
「HTML Editor For My Friends」は、HTMLのレイアウトを確認しながら編集できるタグ挿入型HTMLエディター。画面は左右分割タイプで、画面左側のエディター部分のテキストを編集すると、即座にWebブラウザーで実際に表示したときと同様のレイアウトで画面右側に表示される仕組み。タグはツールバー上の[TAG]ボタンをクリックすると表示されるメニューから選択することで入力できるほか、未登録のタグやよく使う単語をメニューに登録することも可能。
また、新規作成ウィザード機能を利用すれば、<HTML>タグや<HEAD>タグ、<TITLE>タグ、<BODY>タグなどHTMLの基本かつ重要な部分を自動生成してくれるのもうれしい。そのほか、カンマ「,」区切りのCSVファイルを<TABLE>タグを使った表に変換する機能もあるので、初心者でもホームページの作成作業がスムーズにできちゃう。レイアウトを確認しながらタグを入力したいときには「HTML Editor For My Friends」を使ってみよう。
【著作権者】ganet 氏
【対応OS】(編集部にてWindows 2000/XPで動作確認)
【ソフト種別】フリーソフト
【バージョン】1.2(02/05/16)
□ganet program ver4
http://isweb16.infoseek.co.jp/computer/ganet/
(小松 佳那)


 トップページへ
トップページへ 杜の道具箱 INDEX
杜の道具箱 INDEX